Image Options
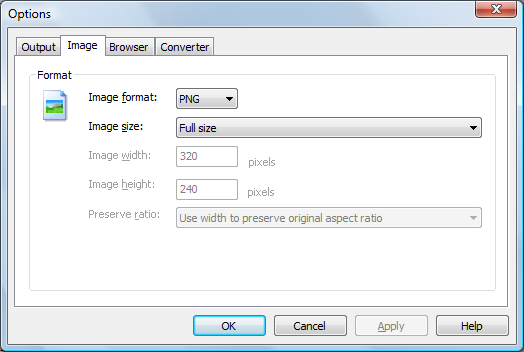
You can adjust the image format, size settings in the Image options dialog by clicking Options in the Tools menu, and then clicking Image tab.

- Image Format
- Raster image formats
- BMP
- JPG
- GIF
- PNG
- TIF
- Vector image formats
- WMF
- EMF
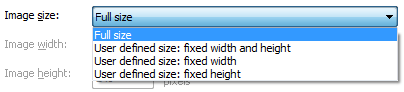
- Image size
- Full size
- User defined size: fixed width and height
- User defined size: fixed width
- User defined size: fixed height
- Image Width
- Image Height
- Preserve ratio
- Use width to preserve original aspect ratio
- Use height to preserve original aspect ratio
Select the file format you want. ACA HTML to Image Converter supports for following image formats:
You can save the snapshot image with full size or specified width and height. There are following options:

Specify the image width if you select User defined size.
Specify the image height if you select User defined size.
Specify the preserve ratio type if you select user defined size: fixed width and height, there are two options:
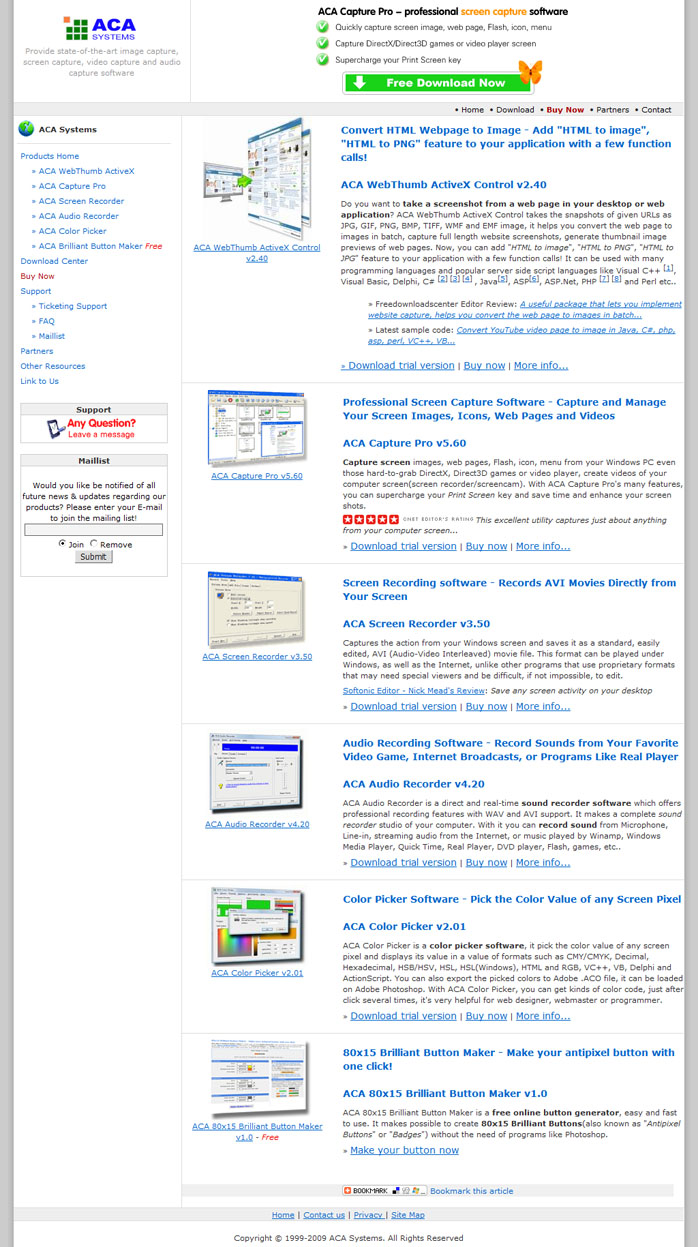
Example
1. Full-size, zoom out to 70%:

2. User defined size: fixed width and height. Width: 320; height: 240; use width to preserve original aspect ratio.

3. User defined size: fixed width and height. Width: 320; height: 240; use height to preserve original aspect ratio.

4. User defined size: fixed width. Width: 320; height: auto;

5. User defined size: fixed height. Width: auto; height: 240;

